
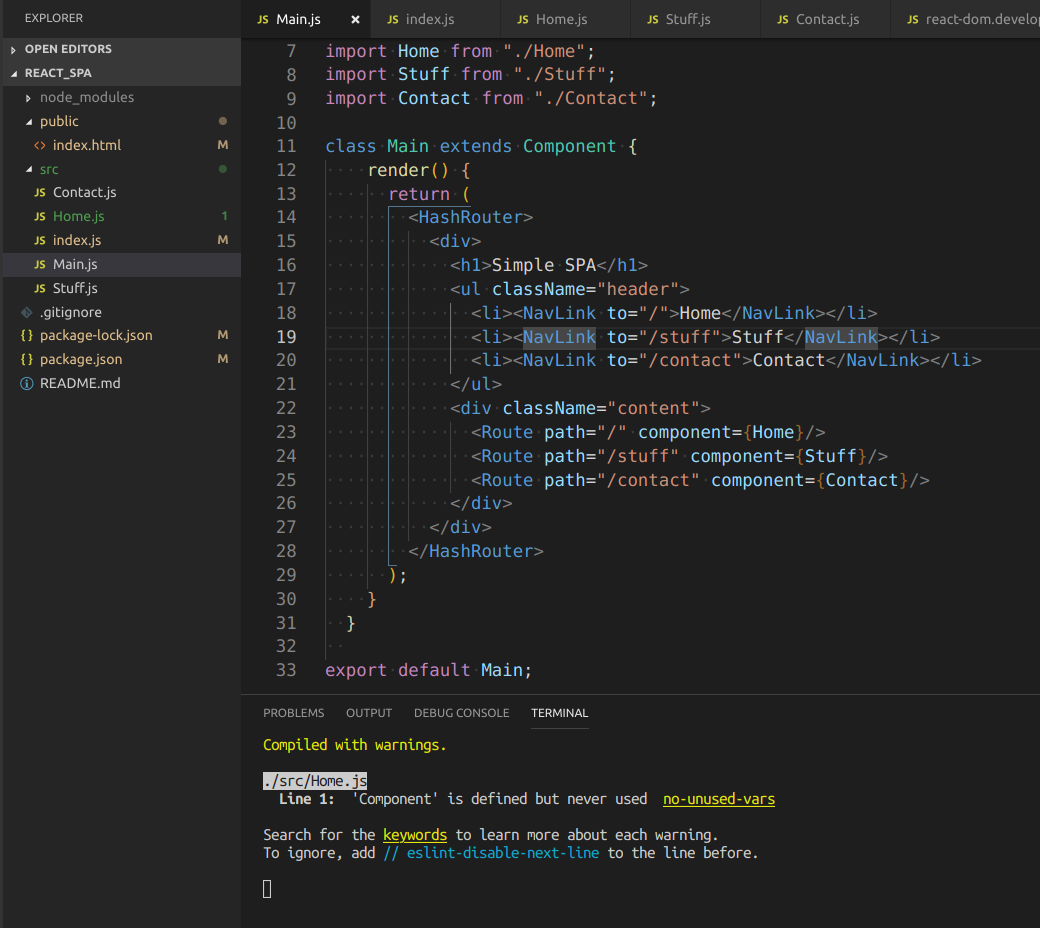
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

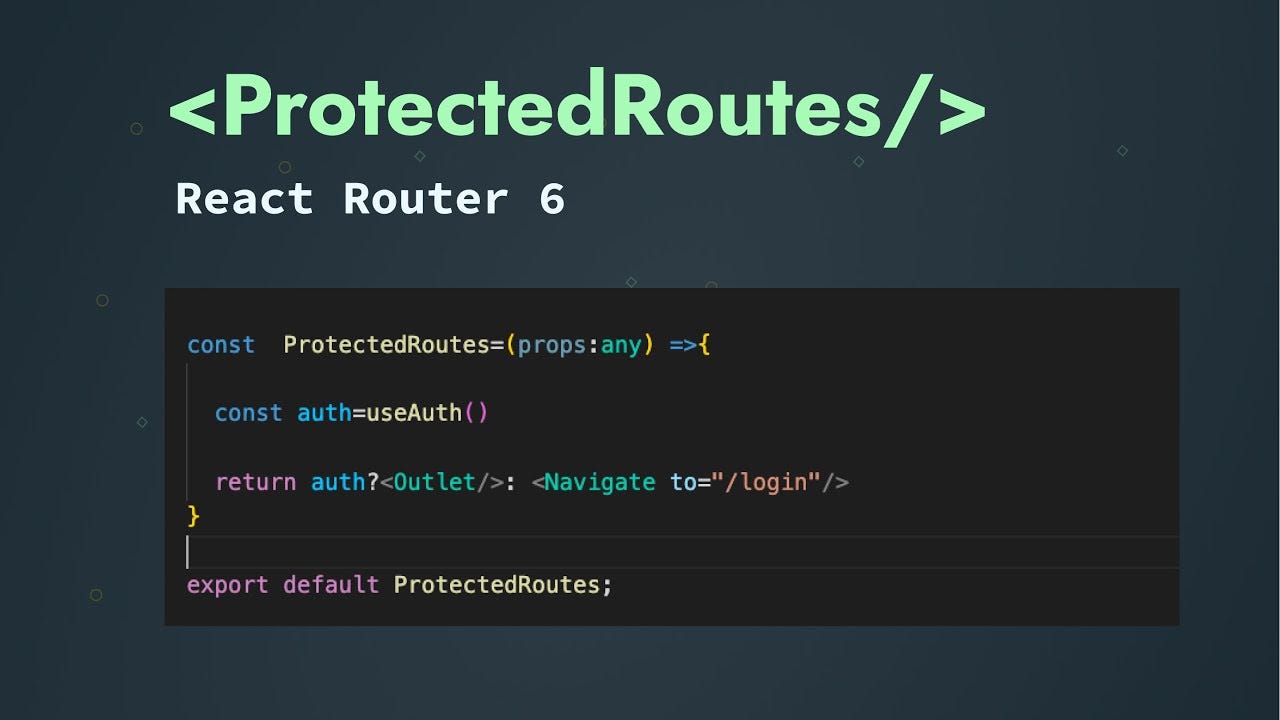
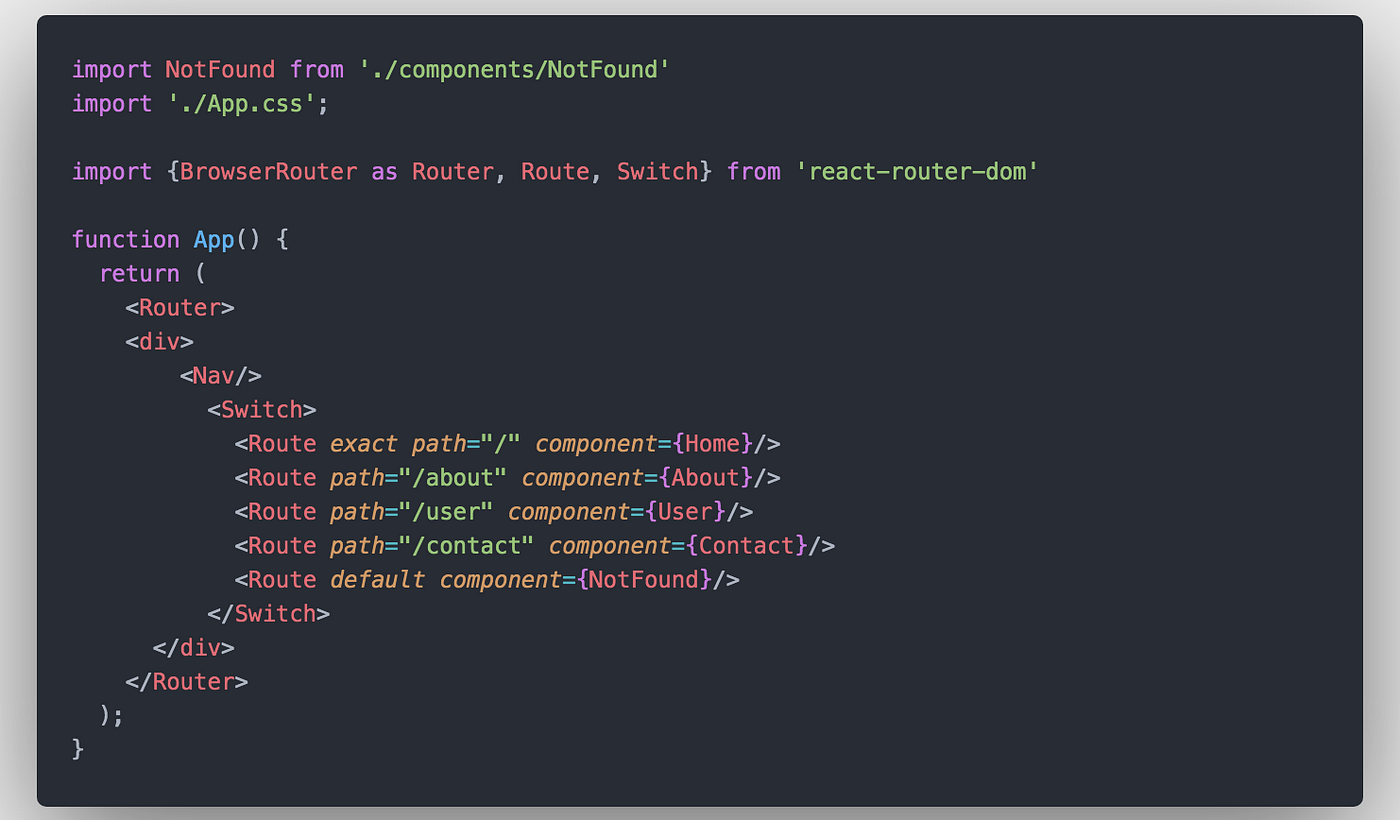
No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

4 | React Router 6 | Relative Path | Default Route | useNavigate | useLocate | Code Malayalam - YouTube