4 | React Router 6 | Relative Path | Default Route | useNavigate | useLocate | Code Malayalam - YouTube

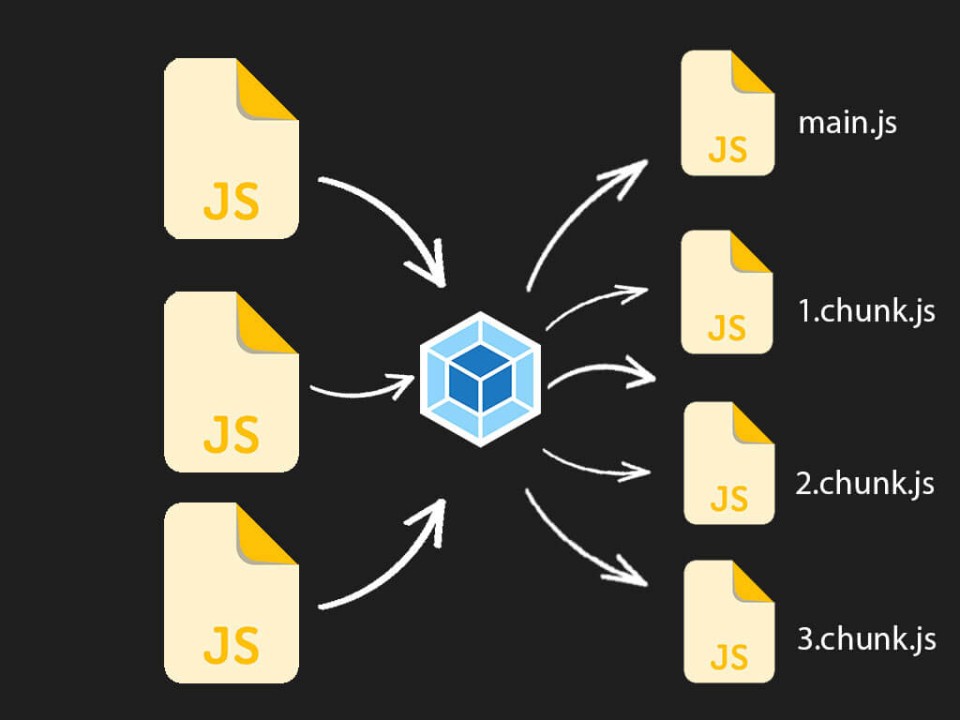
javascript - Webpack 4 Code splitting generating separate vendor files for each route - Stack Overflow

Server Rendering, Code Splitting, and Lazy Loading with React Router v4 | Lazy loading, Coding, Router
GitHub - jamesfiltness/universal-react-router-4-redux-boilerplate-with-code- splitting: SPA with React Router 4, code splitting with React Loadable

Code Splitting using Lazy Loading with React, Redux, Typescript, and Webpack 4 | by Aviv Shafir | Innovid
GitHub - gdborton/rrv4-ssr-and-code-splitting: Blog Post Here - https://medium.com/airbnb-engineering/server-rendering-code-splitting -and-lazy-loading-with-react-router-v4-bfe596a6af70

Server-side rendering, code-splitting, and hot reloading with React Router v4 | by Apostolos Tsakpinis | Medium